2018.06.21
Webサイトをデザインすると言うこと
Webサイトをデザインするとは、どう言うことだろう?もう一度、初心に戻って考えてみたいと思う。
Webサイトのデザインとは
Webサイトのデザインとは、ゴール(目的)に向かってユーザーに適切な情報や体験を得てもらうよう設計することだと考えている。
デザインというと見た目を整えることだと考えるひとが多いと思う。論文での定義は”デザインとは、特定の環境下かつ様々な制約の中で、目的を達成するために、未完成の要素を組み合わせて、要求を満たすような仕様を明示すること。”もしくわ”デザインは、ユニークな期待に答えるためのロードマップまたは戦略的アプローチです。その目的を達成するために、法的、政治的、社会的、環境的な安全/経済制約の中で何をどのようにするべきか、また、仕様や計画、パラメーター、コスト、活動、プロセスを定義します。”の二つが提唱されいる。デザインの厳密な定義は、個々人のとらえ方次第で良いのだと思うが、言葉よりも、何がユーザーのためになる(適切なUI・UX)のかを考え抜くことが大切なのではないだろうか。
Webサイトは、見た目だけデザインすれば良いというものではない。どのような目的があり、何が伝えたいのか、何を体験して欲しいのかを考え、ゴールするのにもっとも適切な方法を実装することが大事なのである。
ゴールに導く適切なUI・UX
まずUXを考える上で大切なことはWebサイトに来て欲しい顧客(ペルソナ)にサイトでどんな行動をしてほしいのか、サイトを見た結果どうしてほしいのかを目的を明確にしましょう。
顧客視点で UI・ UXの最適化に努め、 ユーザーの体験をいかに良いものにできるかを考えていくことが大切です。WebにおけるUIとは、ナビゲーションやボタン、フォームなど、サイトを使う上で必要なパーツのことを指します。UXは、そのパーツの使い勝手や欲しい情報へのアクセス性などによって抱く感情のことを指します。なんだかユーなちゅあらが二つあってややこしいですがUX(ユーザーが体験すること)の方が重要です。
上記のことが、まさにWebサイトをデザインすると言うことではないでしょうか。
2018.06.21
Webサイト制作のワークフロー
Webサイトの制作は、見た目のビジュアルデザインの他にさまざまな作業を経て完成します。今回は、松本市にある弊社でひとつWebサイトがどうのようにして完成されるのかご紹介いたします、
制作依頼とオリエンテーション
クライアントからお問い合わせ・ご相談を受ける。まず、オリエンテーションとヒアリングを行います。それによって「何のためにWebサイト」を制作するのかを明確化することでゴールを決める。
要件定義
オリエンテーションとヒアリングからクライアントの課題や悩みを整理し、そしてゴール出来るように具体的に要件を定義する。もし、ゴール(目的)がブレる場合や難しい場合は追加でヒアリングを行い実現可能な要件になるまで何度も精査することが大事となる。
企画立案
整理された要件(ゴールや目的)を解決する企画をまとめる。要件によってワイヤーフレームやカンプデザインだけではなく、どうやってゴールを目指すのかと言ったロジックが明確にわかるようなドキュメントにする場合もある。
プレゼンテーション
クライアントに立案した企画内容をプレゼンテーションする。ここで注意が必要なは、クライアントはパッと見のビジュアルデザインに目が行きがちだが(見た目も勿論大事です)一番大事なは上記で決めたゴール(目的)をどうやって達成するかと言うことを共有することである。
承認・発注・仕様策定
プレゼンした企画に対してクライアントの承認を経て発注となる。承認をいただいた企画に対して、実制作に向けたより具体的な仕様を策定する。策定した仕様をクライアントに随時確認をとり間違った方向に行かないようコミニケーションを欠かさないようにする。
設計と制作
策定した仕様に基づき、具体的なモックアップを作る。WordpressなどCMSを導入するのか?、個別ページのデザインワークやテンプレートなどはどうするのかなど、基本的レギレーションを決める(弊社の環境ツールはBEM/Sass/Local by Flywheel)設計段階で決めたテンプレートやレギュレーションに即してWebページを制作する。案件によっては画像素材の撮影や取材を行い企画に沿ったコンテンツも制作する。
テスト
テストサーバーを用意する(本番環境が同様な)そこに制作したWebデータをWebサイトとして構築する。内部テストおよびクライアント確認を行い、修正箇所やバグがある場合は修正を行う。
納品とWebサイト公開
最終テストを行い、クライアントに承認をもらった後に、Webサイトを納品する。弊社の場合、指定されたWebサーバーにUPまたはDVDディスク納品のどちらかにて対応しています。Webサイト公開までに基本的なワークフローは同じであるが、Webサイトのタイプによってデザインワークに時間をかけたり、UI・UXの調整に時間をかけるなど、細部の進行に違いがあることもあります。また、ジェイアイディではアジャイル型を推奨しておりクライアントのニーズを盛り込みながら制作を進めている。それによってある程度のところで公開し、公開後にブラッシュUPすることでスピード感持って進めることが出来る。
2018.06.21
ツイッターの使い方(登録から基本設定)
ツイッターの基本的な使い方編
①アカウントを作ってみる。
②ユーザー名を変更してみる。
③誰かをフォローしてみる。
④ツイートをしてみる。
⑤-1リプライをしてみる。
-2イイネをしてみる。
-3リツイートをしてみる。
①まずはアカウントを作ってみましょう!
ツイッターのアプリをダウンロードし「はじめる」をターップ!!!!!
続いて名前と電話番号またはメールアドレスを登録!電話番号がいやな人は変わりにメールアドレスを登録し、6文字以上の英数字でパスワードを決めて下さい。では早速使ってみましょう!


②ユーザー名を変更してみる。
ホーム画面左上のマークをタップして「設定とプライバシー」をタップし次に「アカウント」をタップしてユーザー名を英数字で入力し変更してみましょう。アカウント名は「@」以降の文字でユーザーたくさん居るツイッターユーザーを認識する役割を果たしています。

③次に誰か興味のあるアカウントや興味のあるワードを検索してフォローしてみましょう。
糞簡単です、画面右上の「フォローする」をタップすればフォロー完了です。
④次に自分でツイートをしてみましょう。
「ホーム」画面の右上の羽マークのボタンをタップします。ツイートするための画面が表示されるので好きなことをツイートしてみましょう!「ツイッター始めました!フォローよろしくお願いします!」など適当に文章を入力し、「ツイート」をタップします。するとなんと!!!ホーム画面に戻り自分のツイートが表示されます、これでツイートは完了です。自分の投稿したツイート内容は、フォロワー(自分をフォローしてくれているツイッターユーザー)のホームのページに表示されるのであまりサブい内容を投稿するのはやめておきましょう。

⑤次に(1)リプライ(2)イイネ(3)リツイートをしてみましょう。
(1)まず最初は他の人のツイートに「リプライ」をしてみよう!
「リプライ」とは、他人のツイートへ返信するツイートのことです。リプライのやりとりは、リプライしている側と受けている側の両方をフォローしている人のタイムラインにだけ表示されます。要は誰かのツイート内容に何かコメントをする事、かな?
(2)イイネをしてみよう!
気に入ったツイートの右下にあるハートマークをタップし、「いいね」をしましょう。「いいね」をすることで、「プロフィール」のタブに表示されます。たまに誰彼構わずイイネする人が居ますが、ネガティブなツイートなどに対して「イイネ」などをしちゃうとアブナイ人だと思われることがあるので注意しましょう。
(2)リツイートをしてみよう!
リツイートとは他の人がツイートしたものを自分がもう一度そのままツイートして、自分のフォロワーに知らせることです。 自分のホームにお気に入りのツイートがあり、これを自分のフォロワーにも教えてあげたい!!なんて時にリツイートすれば、そのツイートが自分のフォロワーのホームに表示されます。例えば「松本でイケてるWeb制作会社があるぞ!!」的なツイートがあって皆にも教えたいぜ!!!なんて時にリツイートをすると皆にJIDの情報が自分のフォロワーに発信出来ます。
長々記事を読んでいただきありがとうございました、上記にもあるようにホームページ製作、Web制作はJIDにご相談下さい。
2018.06.21
ホームページ or Webサイトの違い
ホームページ or Webサイトってどちらが正しいのか考察してみます。
「ホームページ」「Webページ」「Webサイト」は、ほぼ同じ様な意味合いで使う事がありますが、意味合いが少し違います。あなたが今見ているような、ブラウザのウィンドウに表示されるページのことを「Webページ」と言います。Webページが集まって一冊の本のようになっているWebページ群を「Webサイト」と言います。その表紙にあたるWebページを「トップページ」と言います。
「ホームページ」とは?
企業・個人などのウェブ ページで、最初に閲覧されることを意図したページ。また、広義にウェブ ページ一般を指すこともある。
もともと、Webブラウザを起動したときに最初に表示されるページのことでした。現在も、ブラウザの設定画面やツールバーに「ホーム」「ホームページ」などの表記が残っています。ホームページには、GoogleやYahoo!JAPANなどポータルサイトのトップページを設定している人が多いと思いますが、このように、Webサイトのトップページをホームページに設定する人が多かったため、Webサイトのトップページのことを「ホームページ」と呼ぶようになりました。
「Webサイト」とは?
ウェブサイト(英: website)は、World Wide Web (WWW) 上にあり、一般に特定のドメイン名の下にある複数のウェブページの集まりのこと。サイトと呼ばれることもある。企業などの団体が自身を紹介するため自ら構築したサイトを、その団体の公式サイトなどと呼ぶ。
ウェブサイトはウェブページの全体や存在を漠然と示す場合に使われ、ウェブページは特定のページや複数のページを指す場合にも使われる。
どっちが正しいの?
まとめ
「ホームページ」は、元々はWebサイトのトップページの事
「Webサイト」は、Webページが集まった意味のあるまとまり
2018.06.21
SNSを活用したマーケティング(ツイッター編)
最近はインターネットを活用したマーケティングが常に変化し進化しています。その中でインスタグラムやツイッターなどといったを活用する「SNSマーケティング」の需要が年々高まっています、どういった活用の仕方をしていけばいいのかを一緒に学んで行けたらと思います。
Twitterで出来るマーケティングって何?
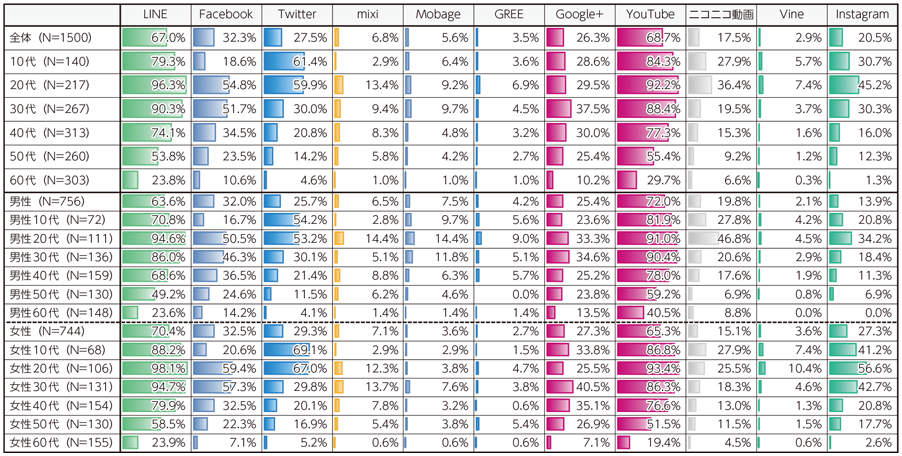
SNSで代表的なものを上げるとしたらインスタグラム、ツイッター、フェイスブックあたりがあると思いますが。今回はツイッターの解説をしていきたいと思います。 このなかでフェイスブックとツイッターこの2つはほぼ同時期にsnsでのシェアを獲得したため比較されることなどがよくありますが、2社の特性、違いを認識していきましょう。 一番の違いはなんといっても文字量の違い!まずフェイスブックは約6万字投稿できます、ツイッターの文字投稿制限は140文字以内に制限されています(英語などの言語でのツイートは280文字以内)。そのことからフェイスブックでは自社の事や製品の事を存分にアピールすることができ、比較対象のツイッターでは限られた内容でしかアピールできません。140文字といった制限内で、いかに効果的なプロモーションをしていくかがポイントになってきます。また実名がメインなフェイスブックと違いツイッターでは匿名での投稿が大半を締めます。そのためツイッターはフェイスブックよりも比較的気軽に投稿でき、ツイッター自体が投稿しやすい環境と言えます。またツイッターとフェイスブックでは年齢層にも大きな違いがあります。総務省国内局が調査したデータによるとフェイスブックの月間アクティブユーザーは約2800万人、ツイッターの月間アクティブユーザーは約4500万人とアクティブユーザーはツイッターの方が多いみたいです。また国内外共にアクティブユーザーの大部分を占めるのが若年層ユーザーになります(下記図)。またフェイスブックは比較的年齢層の高い世代での需要が高いのがわかります。こういった調査結果からツイッターは若年層に向けたマーケティングに効果的なPRが可能なツールといったことがわかります。 次回の記事では実際の使い方等を一緒に学んでいけたらと思います。

(出典)総務省情報通信政策研究所「情報通信メディアの利用時間と情報行動に関する調査」

